無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-1)CSS(スタイルシート)の基本
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)の基本について
CSSとは「Cascading Style Sheets」の略で、一般的に「スタイルシート」と呼ばれるもので、HTMLだけでは設定できない細かな書式も設定できる便利な機能です。
代表的な例は、HTMLでは文字の大きさを6段階で設定できますが、フォントサイズ「pt」では設定できませんが、スタイルシートを使用するとフォントサイズ「pt」で設定できます。
ホームページの書式設定などは、W3Cという国際団体で推奨方法というものがあり、推奨されない設定方法は将来的に使用できなくなると言われています。HTMLはインターネット創成期から、様々な表現ができるように常に進化してきましたが、その進化の結果、HTMLは複雑になり特にデザイン重視のページのHTMLは、ファイルサイズが大きく複雑なものになりやすくなりました。そこで、現在HTMLで設定できる書式設定も、できるだけCSSで設定するように推奨されています。
しかし、CSSは閲覧者のブラウザのソフトウェアやバージョンによってうまく表示されないことがあります。その為、メジャーなブラウザでは共通して使用できない設定は使用しないか、もしくは対応しないブラウザのために特別な追記を行う必要があります。
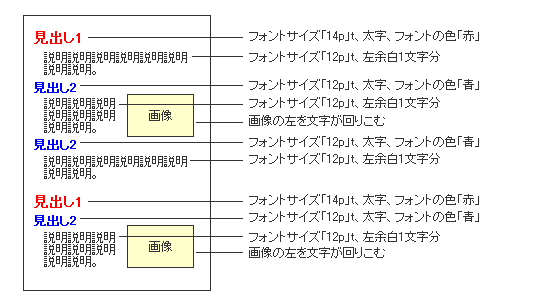
HTMLのみで書式を設定した例)
各所に設定するため、HTMLが複雑になる。

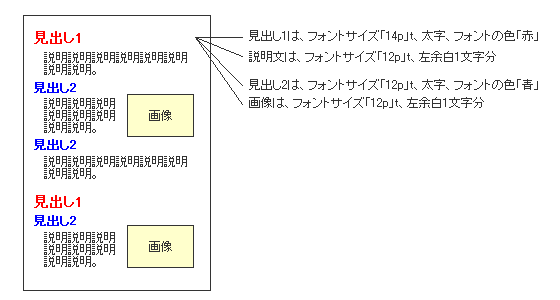
CSSを使用して書式を設定した例)
同じ書式は一箇所に設定できるので、HTMLがシンプルになる。

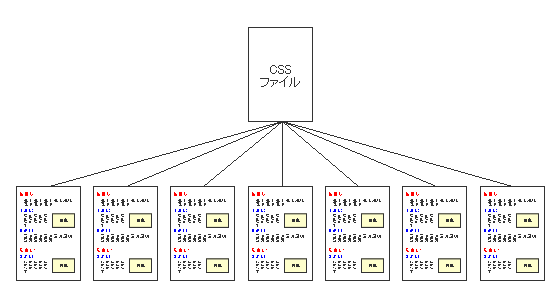
また、CSSは独立したファイルとして保存でき、そのファイルを複数のページで共有できます。従って、HTMLがよりシンプルになり、さらに複数のページで共通した書式を設定できるようになります。

CSSを使用しないHTML例とCSSを使用した例を確認します。
それぞれブラウザで表示してソースを表示して確認してください。
(IEの場合は、[表示]メニューから[ソース]で表示できます。)
HTMLのみで記述した例
(サンプル)
書式を設定する箇所ごとに記述されるため、複雑になります。
例)
<html>
<head>
<title>HTMLのみの記述</title>
</head>
<body>
<table width="400" border="0" cellspacing="10" cellpadding="5">
<tr>
<td bgcolor="#FFFFCC"><h1><font color="#FF0000" size="4"><strong>見出し1</strong></font></h1>
<p><img src="../image/spacer.gif" width="12" height="12">説明説明説明説明説明説明説明説明説明説明説明。</p>
<h2><font color="#0000FF" size="3"><strong>見出し2</strong></font></h2>
<p><img src="../image/spacer.gif" width="12" height="12">説明説明説明説明説明説明説明説明説明説明説明。</p>
<h3><font color="#336600" size="3"><em>見出し3</em></font></h3>
<p><img src="../image/spacer.gif" width="12" height="12">説明説明説明説明説明説明説明説明説明説明説明。</p>
・・・
ページ内にCSSで記述した例
(サンプル)
ページの上部に設定した書式があるため、長くなったようにも見えますが、<bpdy>タグ内部はスッキリします。
例)
<html>
<head>
<title>ページ内のCSS</title>
<style type="text/css">
<!--
h1 {
font-size: 14px;
font-weight: bold;
color: #FF0000;
}
h2 {
font-size: 14px;
font-weight: bold;
color: #0000FF;
}
h3 {
font-size: 14px;
font-style: italic;
color: #336600;
}
p {
font-size: 12px;
margin-left: 10px;
}
.box1 {
background-color: #FFFFCC;
margin: 10px;
padding: 5px;
width: 370px;
}
-->
</style>
</head>
<body>
<div class="box1">
<h1>見出し1</h1>
<p>説明説明説明説明キーワード説明説明説明説明説明説明説明。</p>
<h2>見出し2</h2>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
・・・
CSSファイルを外部参照(リンク)した例
(サンプル)
スタイルシート部分を外部リンクにすると、<head>タグ部分も<body>タグ部分もスッキリします。
例)
<html>
<head>
<title>ページ内のCSS</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box1">
<h1>見出し1</h1>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<h2>見出し2</h2>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
・・・

要素に直接設定する
HTMLタグに直接スタイルを設定することもできます。
しかし、この方法ではスタイルを使用する理由である、書式を複数で使用する・HTMLをシンプルにするというメリットが無くなってしまいますのであまり利用することはないと思います。
例)
<p style="color: blue;">説明説明説明説明説明説明説明説明説明説明説明。</p>
説明説明説明説明説明説明説明説明説明説明説明。
CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






