無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-11)CSSの擬似要素で1行目と1文字目を設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)の擬似要素で1行目と1文字目を設定について
CSS(スタイルシート)の擬似要素を利用して、段落の1行目や1文字目の設定します。
擬似要素を使用すると、要素の一部分にスタイルを設定することができます。
擬似要素は以下の4種類です。
| 擬似要素 | 意味 |
|---|---|
| first-line | 1行目のスタイル |
| first-letter | 先頭1文字のスタイル |
| before | 直前に対するスタイル |
| after | 直後に対するスタイル |
擬似要素「before」と「after」は、主要ブラウザの「Internet Explorer」が対応していませんので、ここでは説明しません。
<p>タグに「first-letter」擬似要素を使用する場合は、間に半角のコロン「:」を入力して、以下のように設定します。
例)
p:first-letter { color: red; }
このページで最終的に作成するページの見本は、こちらです。
1行目のスタイルを設定 「first-line」要素
「first-line」要素は、1行目を設定する擬似要素です。
1行目は以下のように設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | × | × | ○ | ○ | × | ○ | ○ | ○ | ○ |
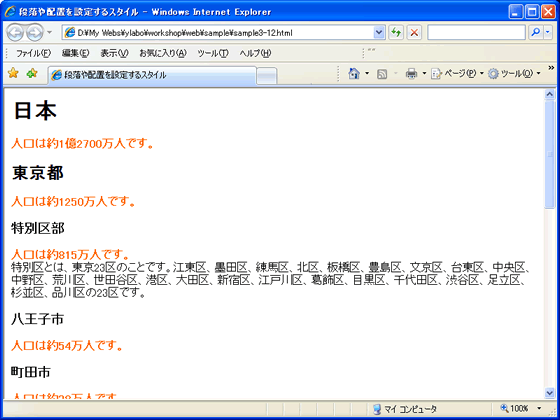
例)
p:first-line{
font-weight: bold;
color: #FF6600;
}
<p>人口は約815万人です。<br>
特別区とは、東京23区のことです。江東区、墨田区、練馬区、北区、板橋区、豊島区、文京区、台東区、中央区、中野区、荒川区、世田谷区、港区、大田区、新宿区、江戸川区、葛飾区、目黒区、千代田区、渋谷区、足立区、杉並区、品川区の23区です。</p>

1文字目のスタイルを設定 「first-letter」要素
「first-letter」要素は、1文字目を設定する擬似要素です。
1文字目は以下のように設定します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | × | × | ○ | ○ | × | ○ | ○ | ○ | △ |
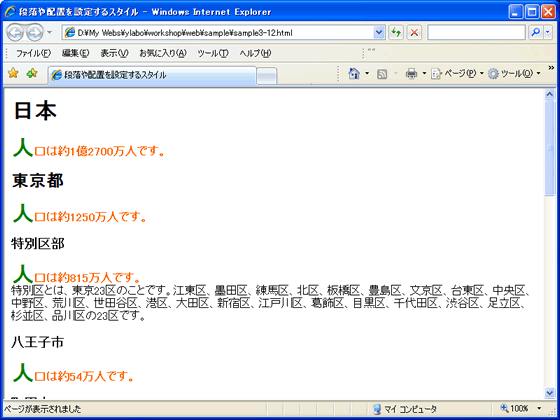
例)
p:first-letter{
font-weight: bold;
color: green;
font-size: 2em;
}
<p>人口は約815万人です。<br>
特別区とは、東京23区のことです。江東区、墨田区、練馬区、北区、板橋区、豊島区、文京区、台東区、中央区、中野区、荒川区、世田谷区、港区、大田区、新宿区、江戸川区、葛飾区、目黒区、千代田区、渋谷区、足立区、杉並区、品川区の23区です。</p>

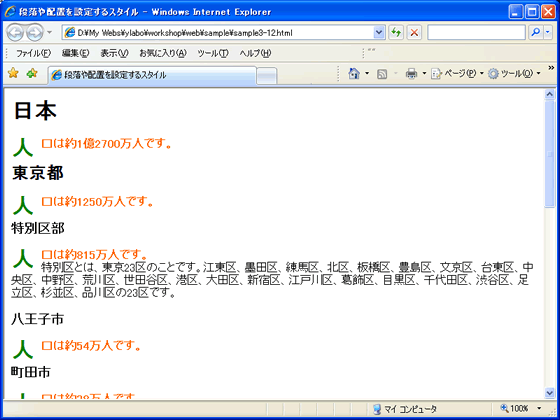
「first-letter」要素擬似要素でドロップキャップ
また、「float」プロパティと「padding」プロパティをうまく使用すると、雑誌のようにドロップキャップを設定することをできます。
例)
p:first-letter{
font-weight: bold;
color: green;
font-size: 2em;
float: left;
margin-right: 10px;
margin-bottom: 10px;
}
<p>人口は約815万人です。<br>
特別区とは、東京23区のことです。江東区、墨田区、練馬区、北区、板橋区、豊島区、文京区、台東区、中央区、中野区、荒川区、世田谷区、港区、大田区、新宿区、江戸川区、葛飾区、目黒区、千代田区、渋谷区、足立区、杉並区、品川区の23区です。</p>

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






