無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-15)CSS(スタイルシート)でフレームを設定
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)でフレームを設定について
CSS(スタイルシート)を利用して、フレームの設定します。ここではインラインフレームを使用して説明します。
基本的には、「3-7)CSS(スタイルシート)でボックスを設定」の設定と同じです。また、SEO対策を考慮すると、できるだけボックスレイアウトを使用したほうが良いでしょう。
このページで最終的に作成するページの見本は、こちらです。
インラインフレームの大きさ 「width」プロパティ / 「height」プロパティ
インラインフレームを設定する<iframe>タグに、「width」プロパティと「height」プロパティで設定します。
width:横の広さ
height:縦の高さ
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| width | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| height | ○ | △ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
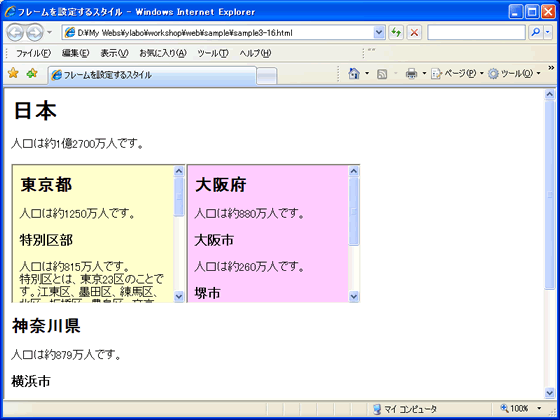
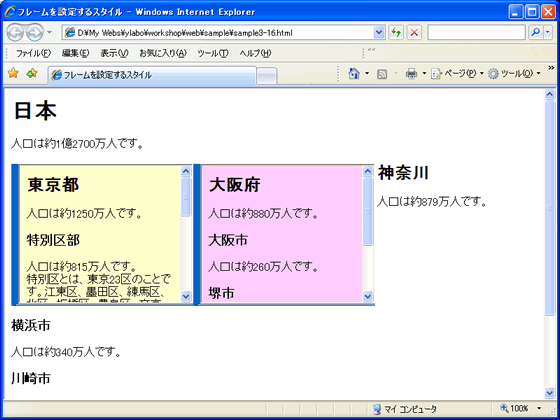
例)
iframe {
height: 200px;
width: 250px;
}
<iframe src="sample3-16-tokyo.html" scrolling="auto"></iframe>
<iframe src="sample3-16-osaka.html" scrolling="auto"></iframe>

インラインフレームの枠線を設定 「border」プロパティ
インラインフレームを設定する<iframe>タグに、枠線を設定します。
枠線の太さを設定 「border-width」プロパティ
「border-width」プロパティで枠線の太さを設定します。
枠線は、「px」で設定する他に、「thin」で細線、「medium」で中太線、「thick」で太線を設定できます。
例)
border-width: 1px;
border-width: 5px;
border-width: thin; - 細線
border-width: medium; - 中太線
border-width: thick; - 太線
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-color」プロパティ
「border-color」プロパティで枠線の色を設定します。
例)
border-color: #FF9900;
border-color: pink;
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
枠線の太さを設定 「border-style」プロパティ
「border-style」プロパティで枠線のスタイルを設定します。
枠線は、「px」で設定する他に、「solid」で実線、「double」で二重線など設定できます。
例)
border-style: solid; - 実線
border-style: double; - 二重線
border-style: dotted; - 点線
border-style: dashed; - 点線(破線)
border-style: groove; - 谷型
border-style: ridge; - 山型
border-style: inset; - 凹型
border-style: outset; - 凸型
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
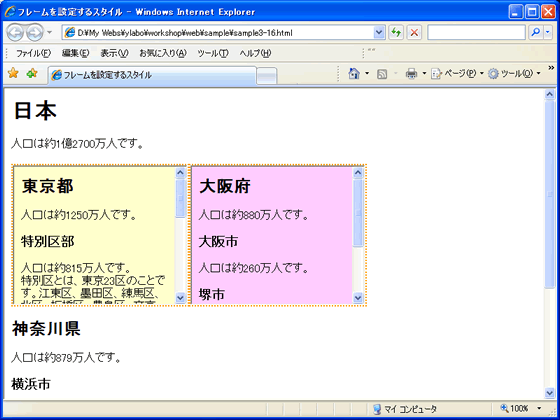
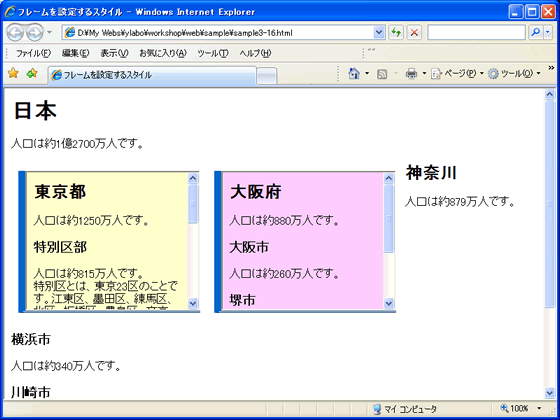
例)
iframe {
height: 200px;
width: 250px;
border-width: 2px;
border-color: #FF9900;
border-style: dotted;
}
<iframe src="sample3-16-tokyo.html" scrolling="auto"></iframe>
<iframe src="sample3-16-osaka.html" scrolling="auto"></iframe>

上下左右をそれぞれ一括して設定する
「border-width」プロパティ・「border-color」プロパティ「border-style」プロパティで枠線を上下左右それぞれ指定します。
例)
「上」「右」「下」「左」をそれぞれ指定する
border-width: 2px 5px 10px 1px;
border-color: lightblue blue darkblue lightskyblue;
border-style: dotted double solid dashed;
「上」「左右」「下」を指定する
border-width: 2px 5px 10px;
border-color: lightblue blue darkblue;
border-style: dotted double solid;
「上下」「左右」を指定する
border-width: 2px10px;
border-color: lightblue darkblue;
border-style: dotted solid;
上下左右の枠線を一括して指定 「border」プロパティ
「border」プロパティは上下左右の枠線を一括して指定します。
それぞれの値は半角のスペースで区切って入力します。また、順序の自由に入力でき、省略することもできます。但し、省略した値は、標準の値に置き換えられますが、枠線のスタイルを省略すると「none」(枠線なし)になってしまいますので、枠線のスタイルは省略できません。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
border: 10px solid #FF6600;
10px
枠線の太さ
solid
枠線のスタイル
#FF6600
枠線の色
例)
border: 10px solid #FF6600;
上下左右の枠線を個別に指定 「border-*-width」/「border-*-color」/「border-*-style」プロパティ
「border-*-width」/「border-*-color」/「border-*-style」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | ○ | ○ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -right | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
| -left | ○ | ○ | △ | △ | ○ | ○ | × | ○ | ○ | ○ | ○ |
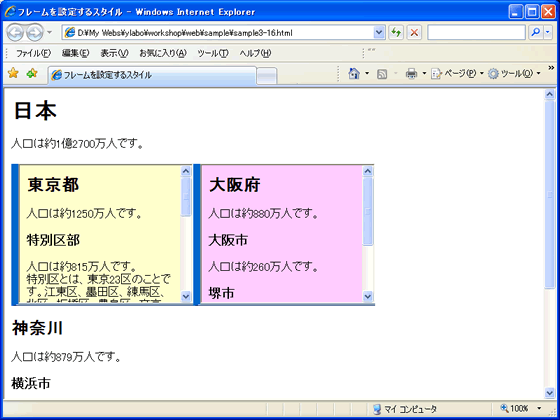
例)
iframe {
height: 200px;
width: 250px;
border-bottom-width: 3px;
border-bottom-style: double;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
}

インラインフレームの回りの文字の回り込みを設定 「float」プロパティ / 「clear」プロパティ
「float」プロパティを使用すると、ボックスの外の文字の回り込みを設定できます。
left:ボックスを左に配置して、文字などを右に回り込ませる
right:ボックスを右に配置して、文字などを左に回りこませる
none:自動(標準)
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
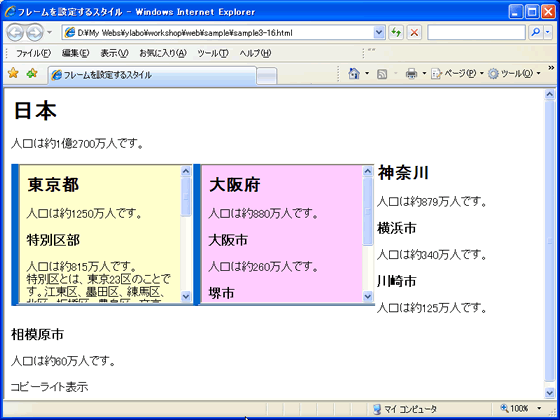
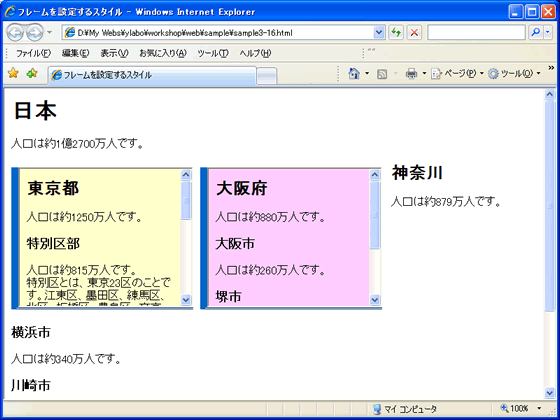
例)
iframe {
height: 200px;
width: 250px;
border-bottom-width: 3px;
border-bottom-style: double;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
float: left;
}

ボックスの回り込みを解除 「clear」プロパティ
「clear」プロパティは、回り込みを解除します。上の例で言うと「横浜市」の段落が回り込んでいることを解除します。
left:「float」プロパティの「left」のみ解除
right:「float」プロパティの「rifht」のみ解除
both:「float」プロパティを両方解除
none:回り込みを解除しません
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
例)
.float-clear {
clear: both;
}
<h3 class="float-clear">横浜市</h3>

インラインフレームの回りに余白を設定 「margin」プロパティ
インラインフレームを設定する<iframe>タグに、余白を設定します。
余白には、「margin」プロパティと「padding」プロパティの2種類ありますが、フレームの余白を設定するためには「margin」プロパティを使用します。
| Windows | Mac | |||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | |||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 |
| ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
iframe {
height: 200px;
width: 250px;
border-bottom-width: 3px;
border-bottom-style: double;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
float: left;
margin: 10px;
}

上下左右の余白を個別に指定
「margin」と「padding」は、それぞれ「-top」「-right」「-bottom」「-left」で個別に指定することもできます。
| Windows | Mac | ||||||||||
| Internet Explorer | Fire Fox |
Netscape | Opera | Safari | IE | ||||||
| 6 | 5.5 | 5 | 4 | 1 | 8 | 4 | 8 | 6 | 1 | 5 | |
| -top | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -right | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -bottom | ○ | ○ | ○ | ○ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
| -left | ○ | △ | △ | △ | ○ | ○ | △ | ○ | ○ | ○ | ○ |
例)
iframe {
height: 200px;
width: 250px;
border-bottom-width: 3px;
border-bottom-style: double;
border-bottom-color: #003366;
border-left-width: 10px;
border-left-style: solid;
border-left-color: #0066CC;
float: left;
margin-top: 5px;
margin-right: 10px;
margin-bottom: 5px;
margin-left: 0px;
}

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






