無料ホームページ作成情報 トップ > CSS(スタイルシート)入門 > 3-2)CSS(スタイルシート)の記述方法
ご自分でホームページを作成・修正される方のために、ホームページ作成のためのコンテンツをご用意しました。すべて無料のコンテンツですのでお役立てください。なお、こちらのコンテンツに関してはサポートを行っていません。ご質問のメールなどはご遠慮いただければと思います。
CSS(スタイルシート)の記述方法について
CSS(スタイルシート)の基本的な記述方法を確認していきます。
CSS(スタイルシート)の記述場所
CSSは通常ページの上部か、外部ファイル「○○○.css」をリンクさせて記述します。
それぞれ例や、サンプルのページをみながら確認してみてください。
一般的に、外部ファイルをリンクさせる方法が最もシンプルにHTMLを記述できますので、これを使用します。
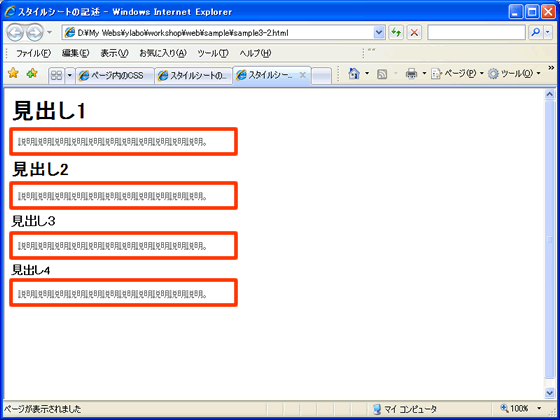
ページ内にCSSで記述した例(サンプル)
記述の中の「<!--」と「-->」はコメント表示といって、画面には表示しないという意味です。スタイルシートに対応していない古いブラウザでは、ソースコードがそのまま表示されてしまうエラーを回避するために記述するが、逆に、XHTMLという新しい規格では、本当にコメントと判断されて読み込まれなくなることがあるので、コメント表示は今後は使用しないほうがよい。
例)
<html>
<head>
<title>ページ内のCSS</title>
<style type="text/css">
<!--
h1 {
font-size: 14px;
font-weight: bold;
color: #FF0000;
}
h2 {
font-size: 14px;
font-weight: bold;
color: #0000FF;
}
h3 {
font-size: 14px;
font-style: italic;
color: #336600;
}
p {
font-size: 12px;
margin-left: 10px;
}
.box1 {
background-color: #FFFFCC;
margin: 10px;
padding: 5px;
width: 370px;
}
-->
</style>
</head>
CSSファイルを外部参照(リンク)した例
(サンプル)
スタイルシート部分を外部リンクにすると、<head>タグ部分も<body>タグ部分もスッキリします。
例)HTMLファイルへの記述
<html>
<head>
<title>ページ内のCSS</title>
<link href="test.css" rel="stylesheet" type="text/css">
</head>
<body>
例)外部ファイル「test.css」の記述
h1 {
font-size: 14px;
font-weight: bold;
color: #FF0000;
}
h2 {
font-size: 14px;
font-weight: bold;
color: #0000FF;
}
h3 {
font-size: 14px;
font-style: italic;
color: #336600;
}
p {
font-size: 12px;
margin-left: 10px;
}
.box1 {
background-color: #FFFFCC;
margin: 10px;
padding: 5px;
width: 370px;
}
セレクタ・プロパティ・値
CSSセレクタ・プロパティ・値という3つで記述します。
この方法で、HTMLタグを再定義することができます。CSSの基本は、このHTMLのタグの再設定にあります。HTMLを再定義すれば、そのページで使用されているすべてのタグに同じ書式を設定できます。
ここで最終的に作成するページの見本はこちらです。
| セレクタ | p | 最定義されるHTMLタグ |
| プロパティ | color、font-size、margin-left | 設定の種類 |
| 値 | #333333、12px、10px | 設定の値 |
例)段落タブの色を灰色に変更する。
p {
color: #666666;
}
一般的に、プロパティと値は複数指定することができます。
例)段落タブの色やサイズを変更する。
p {
color: #666666;
font-size: 12px;
margin-left: 10px;
}

セレクタを複数指定する
セレクタも複数同時に指定することができます。セレクタを半角のカンマ「,」で区切ります。
しかし、一部古いブラウザでは未対応なので使用しないほうがよいでしょう。
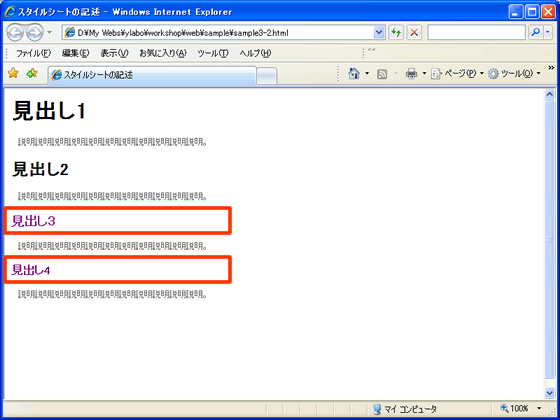
例)見出し3と見出し4の文字の色を紫にする。
h3, h4 {
color: purple;
}

セレクタを組み合わせる
セレクタを組み合わせることもできます。
セレクタを組み合わせると、両方のタグが重なる部分のみに設定できます。
セレクタを半角のスペースで区切ります。
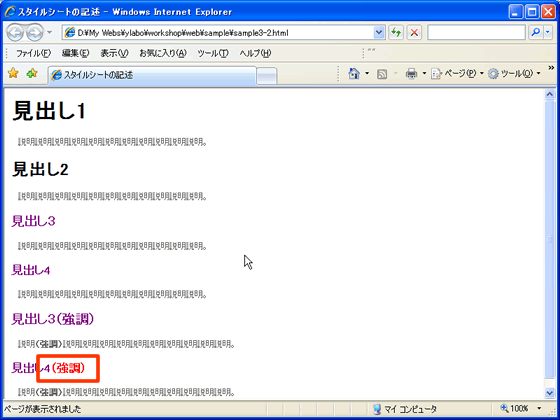
例)見出し4の中にある強調のみを赤字にする。
h4 strong {
color: red;
}

クラスを使用した設定
クラスを使用すれば、ページ内で複数回使用する書式をグループとして登録することができます。登録したクラスは、さまざまなHTMLタグに設定することができます。
クラスを記述する場合は、クラス名の前に必ず半角ピリオド「.」を付けます。
また、クラス名には半角ハイフォン「-」を使用することができます。アンダーバー「_」は一部古いブラウザでは認識されないので使用しないほうが良いでしょう。
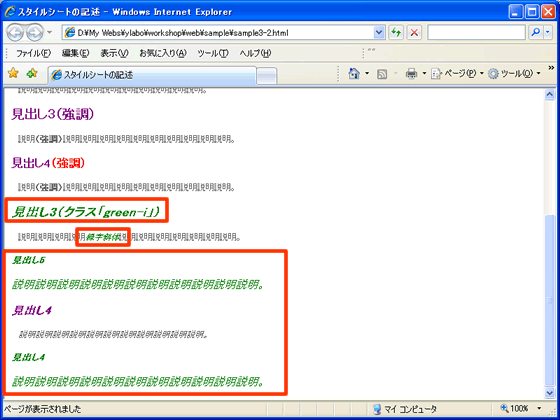
例)文字の色を緑でイタリック(斜体)。
.green_i {
color: green;
font-style: italic;
}
登録したクラスは、HTMLタグに「class=""」という形で適用します。
<h>タグや<p>タグに直接指定することも出来ます。この場合、すべての<h>タグや<p>タグを同じ書式を設定を行う場合は、直接<h>タグや<p>タグをセレクタにして設定することが出来ます(前の項目で説明済み)。逆に、同じ<h>タグや<p>タグの中で一部分のみ設定する場合は、クラスを使用して書式を設定することができます。但し、下記の例の<h4>タグや<p>タグのように既にスタイルシートに書式が設定されているタグは変更されません。
例)
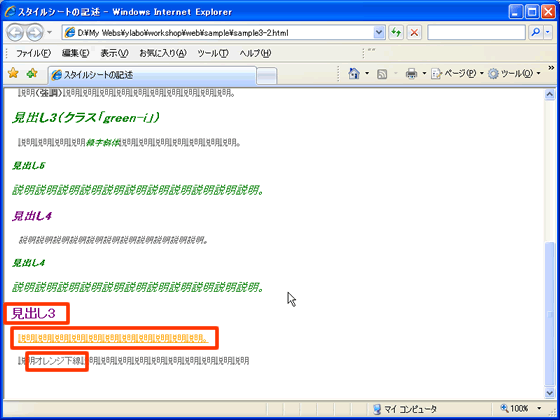
<h3 class="green-i">見出し3(クラス「.green-i」)</h3>
文章の一部分を指定した場合は、<span>タグを使用することもできます。
また、複数のタグを含む範囲を書式設定する場合は<div>タグを使用することもできます。
例)
<span class="green-i">緑字斜体</span>
<div class="green-i">
<h5>見出し5</h5>
説明説明説明説明説明説明説明説明説明説明説明。
<h4>見出し4</h4>
<p>説明説明説明説明説明説明説明説明説明説明説明。
</p>
<h5>見出し4</h5>
説明説明説明説明説明説明説明説明説明説明説明。
</div>

一部のタグ要素のみにクラスを適用する
一部のタグのみにクラスを適用します。
下記の例では、セレクタが「p.orange-u」となっていますので、<p>タグに設定されたときのみ有効になります。
また、HTML内で使用する場合は、単に「class="orange-u"」と入力します。
例)見出し4の中にある強調のみを赤字にする。
p.orange-u {
color: orange;
text-decoration: underline;
}
<h3 class="orange-u">見出し3</h3>
<p class="orange-u">説明説明説明説明説明説明説明説明説明説明説明。</p>
<p>説明<span class="orange-u">オレンジ下線</span>説明説明説明説明説明説明説明説明説明説明。</p>

範囲内の1つのタグ要素のみにクラスを適用する
<div>タグなどの範囲内にある、特定のタブのみに書式を設定します。
クラス名が「.navy-b p」となっていますので、範囲内の<p>タグのみに書式は適用されます。
また、HTML内で使用する場合は、単に「class="navy-b"」と入力します。
例)見出し4の中にある強調のみを赤字にする。
.navy-b p {
color: navy;
font-weight: bold;
}
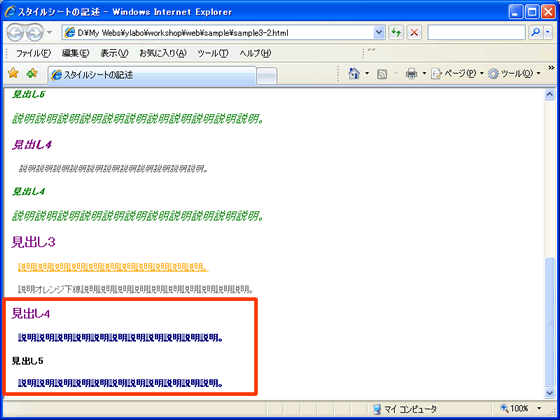
<div class="navy-b">
<h4>見出し4</h4>
<p>説明説明説明説明説明説明説明説明説明説明説明。 </p>
<h5>見出し5</h5>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>

IDを使用した設定
IDを使用すると、そのページの一部分のみ違う設定に出来ます。
クラスは、ページ全体の複数個所に設定することに対して、IDは一箇所のみの設定になります。
IDを記述する場合は、ID名の前に半角シャープ「#」を入力します。
また、HTML内で使用する場合は、単に「id="header"」と入力します。
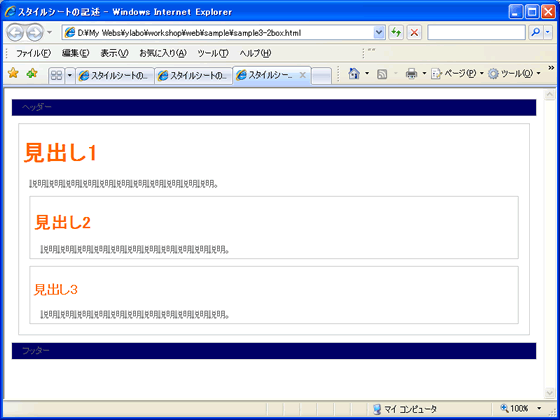
ここで最終的に作成するページの見本はこちらです。
例)
.box {
background-color: #FFFFFF;
margin: 10px;
padding: 5px;
border: 1px solid #CCCCCC;
}
#header {
margin: 0px;
padding: 5px;
background-color: #000066;
}
#footer {
margin: 0px;
padding: 5px;
background-color: #000066;
}
<div class="box" id="header">
<p>ヘッダー</p>
</div>
<div class="box">
<h1>見出し1</h1>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<div class="box">
<h2>見出し2</h2>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>
<div class="box">
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>
</div>
<div class="box" id="footer">
<p>フッター</p>
</div>

範囲内の1つのタグ要素のみにクラスを適用する
IDの中の特定のタブのみに書式を設定します。
ID名が「.navy-b p」となっていますので、範囲内の<p>タグのみに書式は適用されます。
また、HTML内で使用する場合は、単に「class="navy-b"」と入力します。
例)見出し4の中にある強調のみを赤字にする。
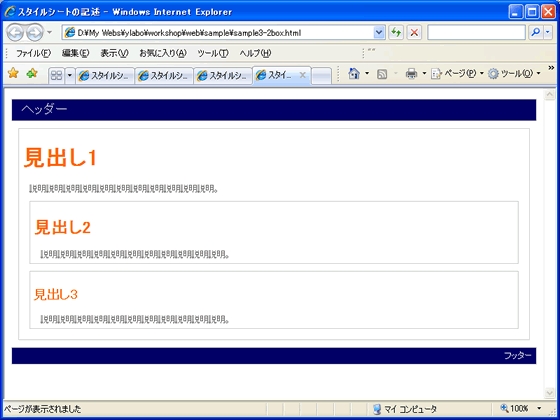
#header p {
color: #FFFFFF;
font-size: 18px;
}
#footer p {
color: #FFFFFF;
font-size: 12px;
text-align: right;
}
<div class="box" id="header">
<p>ヘッダー</p>
</div>
<div class="box">
<h1>見出し1</h1>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
<div class="box">
<h2>見出し2</h2>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>
<div class="box">
<h3>見出し3</h3>
<p>説明説明説明説明説明説明説明説明説明説明説明。</p>
</div>
</div>
<div class="box" id="footer">
<p>フッター</p>
</div>

CSS(スタイルシート)入門メニュー
- 3-1)CSS(スタイルシート)の基本
- 3-2)CSS(スタイルシート)の記述方法
- 3-3)CSS(スタイルシート)の長さの単位
- 3-4)CSS(スタイルシート)でページを設定
- 3-5)CSS(スタイルシート)でリンクを装飾
- 3-6)CSS(スタイルシート)でスクロールバーとマウスポインタを変更
- 3-7)CSS(スタイルシート)でボックスを設定
- 3-8)CSS(スタイルシート)でボックスレイアウト
- 3-9)CSS(スタイルシート)で文字を設定1
- 3-10)CSS(スタイルシート)で段落や配置を設定
- 3-11)CSS(スタイルシート)の擬似要素で1行目と1文字目を設定
- 3-12)CSS(スタイルシート)でリストを設定
- 3-13)CSS(スタイルシート)で画像を設定
- 3-14)CSS(スタイルシート)で表を設定
- 3-15)CSS(スタイルシート)でフレームを設定
- 3-16)CSS(スタイルシート)でフォームを設定
格安です!ホームページ制作をご依頼ください!!
ホームページ制作は専門用語も多く、わかりにくいことも多いかと思います。ホームページの制作方法や制作費用、アクセス数アップ(SEO対策)などわかりにくいことがあればお気軽にお問い合わせください。






